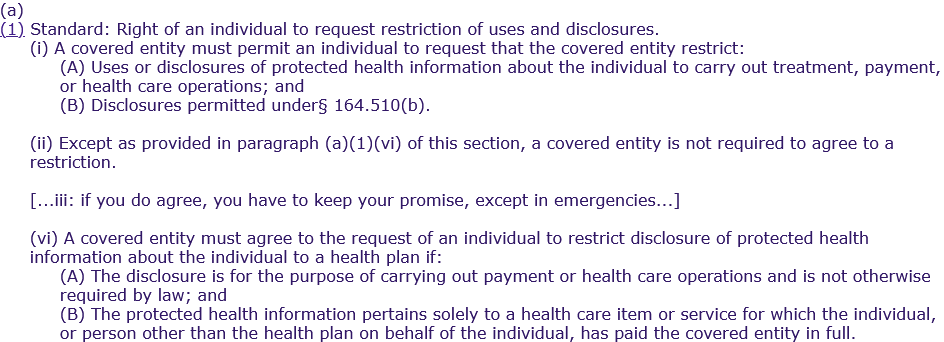
Siderea posted an example of an ordered list that was hard to do with HTML. A “beautiful real-world example” that I have screenshotted here to make sure I do not render it wrong.

This list is formatted “by means of the creative deployment of non-semantic DIV tags with STYLE attributes. It is simply not possible to mark up something like this using OL tag, despite it being an ordered list.” Something I am not completely in agreement with. As soon as you get to bring in CSS, you can make almost any HTML element be any other HTML element.
So here follows my go at rendering the exact same list, but using just <ol> and <li> elements. (And a single <p> for the skipped sections.)